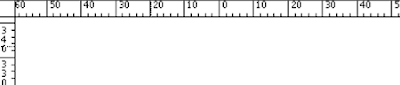
 1) Azzerare i righelli.
1) Azzerare i righelli.Avete mosso il punto zero dei righelli per misurare esattamente un box o una distanza? Nessun problema. Se volete riportare lo zero all'origine dell'area di lavoro (il punto in alto a sinistra, per intenderci), è sufficiente un doppio click all'incrocio dei due righelli.

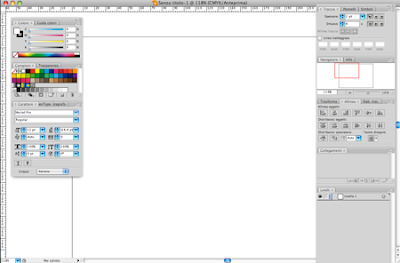
2) Liberare l'area di lavoro.
D'accordo, i nuovi monitor 30" sono enormi, ma le palette di Illustrator sono davvero tante e spesso occupano buona parte dello schermo (nonostante si contraggano a piacere). Per farle sparire temporaneamente e godere del proprio progetto a schermo pieno, è sufficiente premere il tasto Tab (e ripremerlo per tornare indietro). Usando il tasto F, invece, si cicla tra le modalità finestra, a tutto schermo, a tutto schermo senza barre strumenti.
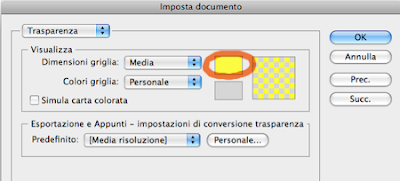
 3) Colore di fondo.
3) Colore di fondo.Il vostro logo, lettering o disegno andranno posizionati stampati su carta colorata? Dal menù File > Imposta Documento > Trasparenza, basterà impostare il colore di fondo di fianco alla voce Dimensioni Griglia e flaggare la voce Simula Colore Carta.
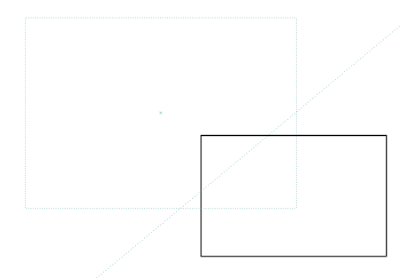
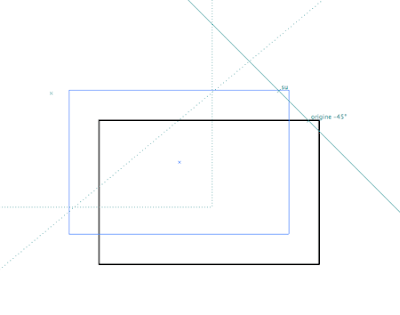
 4) Guide da oggetto.
4) Guide da oggetto.Le guide standard di Illustrator sono ortogonali e parallele al monitor. Ma se avete bisogno di una guida particolare (inclinata, tonda e finanche a forma di poligono), vi basterà disegnarla con lo strumento Penna e selezionare Visualizza > Guide > Crea Guide (scorciatoia: Cmd-5).
 5) Guide sensibili e Rettangolo di selezione.
5) Guide sensibili e Rettangolo di selezione.Due funzioni di Illustrator essenziali per costruire oggetti composti con precisione millimetrica (ad esempio, le fustelle per il packaging). La prima è Visualizza > Guide > Guide Sensibili (scorciatoia: Cmd-U), che attiva un sistema di puntamento magnetico del mouse utile per mantenere spostamenti ortogonali o far coincidere punti e forme. L'altro è Visualizza > Nascondi Rettangolo Selezione (scorciatoia: Cmd-Shift-B), che fa sparire le maniglie intorno alla selezione oggetto, permettendovi di spostare gli oggetti anche dai punti dove normalmente si ridimensiona o ruota.
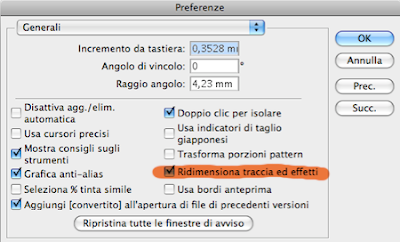
 6) Traccia ed Effetti scalabili proporzionalmente.
6) Traccia ed Effetti scalabili proporzionalmente.Titolo pomposo per spiegare una sottigliezza. Se create un oggetto con un'ombra distante 2px e un traccia di 10 punti e lo riducete, rischiate di trovarvi un oggetto più piccolo che tuttavia mantiene l'ombra (distantissima) a 2px e la traccia (enorme) a 10pt. Per scalare effetti e traccia proporzionalmente con l'oggetto, flaggate l'apposita voce nel menù Illustrator > Preferenze > Generali.
 7) Da Traccia a Forma.
7) Da Traccia a Forma.Può essere comodo, talvolta, trasformare una traccia in forma per togliersi dai piedi qualche problema (il colore traccia che è diverso da quello riempimento, che con Seleziona Simile diventa antipatico, che dà più problemi con i filtri 3D di Illustrator, a cui non si può applicare una sfumatura, ecc). Per farlo basta usare la voce Oggetto > Espandi. Illustrator creerà una forma con traccia trasparente e riempimento del colore stabilito.
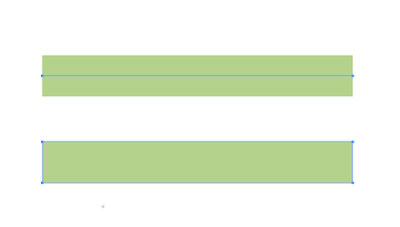
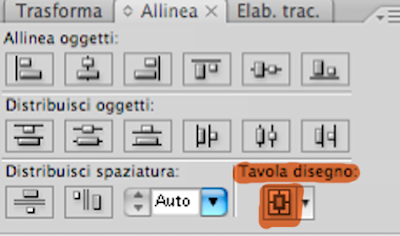
 8) Centrare sulla pagina.
8) Centrare sulla pagina.Per centrare uno o più oggetti sulla pagina, invece che tra loro, basta cliccare sul pulsante Tavola Disegno sulla palette Allinea prima di allineare. Ricordate, naturalmente, che gli oggetti che devono rimanere alla stessa distanza tra loro durante lo spostamento vanno prima raggruppati (scorciatoia: Cmd-G).

9) Uscire dal menù Testo.
Situazione: state lavorando senza palette (vedi punto 2) all'interno di una casella di testo, e avete bisogno di attivare un altro strumento o selezionare altre opzioni. Se premete Tab per ripristinare i pannelli, chiaramente il vostro cursore si sposterà di una tabulazione all'interno della casella di testo: apparentemente, uno stallo senza uscita. Ma (scorciatoia utile anche per spostarsi rapidamente al di fuori della funzione Testo), vi basterà premere Esc.
 10) Effetti Angolo.
10) Effetti Angolo.In InDesign, se applicate un effetto angolo arrotondato di raggio 3mm ad un rettangolo, ridimensionando quest'ultimo il raggio verrà ricalcolato a dovere e resterà omogeneo. Illustrator, apparentemente, non lavora così: se ad un rettangolo applicate Filtro > Stilizzazione > Angoli Arrotondati e poi provate a ridimensionare il box, vi accorgerete che la curvatura dell'angolo subisce una deformazione. Il problema si può ovviare usando, invece del comando succitato, la voce Effetti > Stilizzazione > Angoli Arrotondati. In questo modo, Illustrator applica un effetto che ricalcola ad ogni deformazione dell'oggetto, esattamente come InDesign.


1 commento:
sono cose che sembrano stupide, ma che non credo tutti sappiano (anzi, sappiamo).
Grande. e grazie, molte mi faranno risparmiare un bel pò di tempo
Posta un commento